Оглавление
- Исторические даты;
- Live ChatLive Chat for Site with ChatGPT (в разработке);
- Fence Calculator;
- Emulator of the ‘Game of Life’;
- Тема WP Themelia на Next.js 13 (App Router, SSR) + WordPress Headless CMS;
- PWA: Тема WP Themelia на React + WordPress как Headless CMS;
- Рабочий макет для работы с визитками в векторе (SVG + PDF);
- Проект ‘Dashboard’;
- Флаги международного свода сигналов;
- Авторазборка в Санкт-Петербурге (Сайт);
- Помощь в миграционных вопросах.
Исторические даты
- Репозиторий: https://github.com/consultapp/test-history-dates
- Рабочий макет: https://test-history-dates.netlify.app
Технологии/Пакеты:
Live Chat for Site with ChatGPT (в разработке)
- Git, frontend: https://github.com/consultapp/live-chat-nextjs;
- Git, backend: https://github.com/consultapp/live-chat-strapi.
Чат для посетителей сайта с возможностью общения не только с менеджерами, но и ответами Chat GPT на часто встречающиеся вопросы по работе компании.
- React
- Next.js 14+ (App Router, SSR);
- React Server Actions;
- Socket.io;
- Chat GPT;
- Strapi;
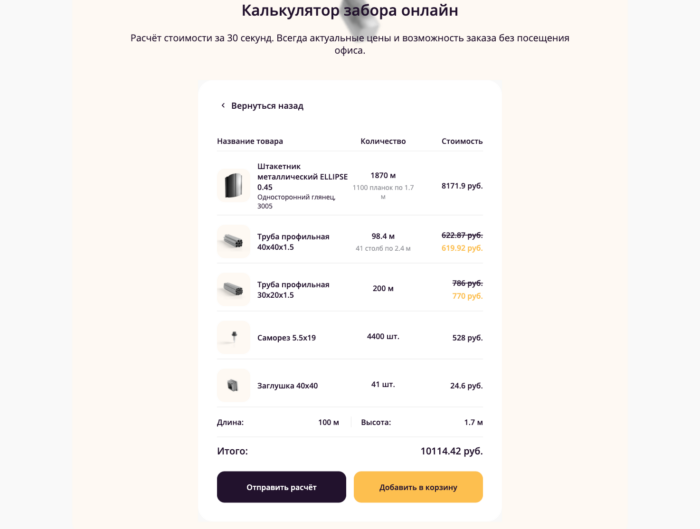
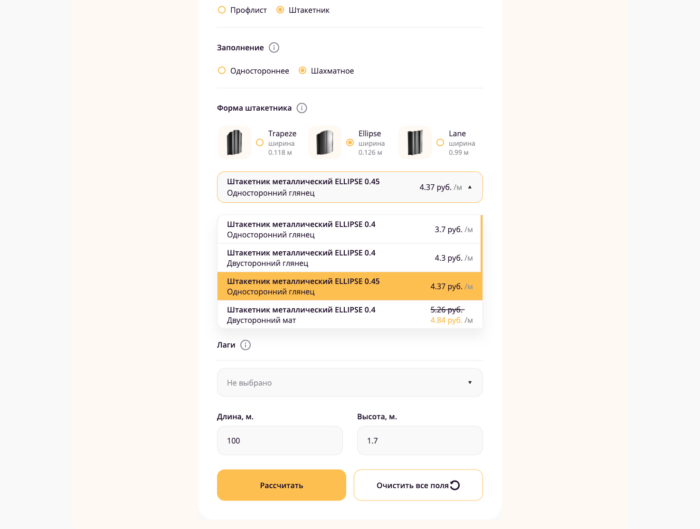
Fence Calculator
Фронт. часть на Vite/React + верстка по макету Figma. Связка с WP через WP Api и создание кастомного плагина.


Технологии/Пакеты:
- React
- Vite.js
- Redux
- Redux/Toolkit
- REST API WordPress
- SCSS
Emulator of the ‘Game of Life’
- Рабочий макет: https://dreamy-souffle-2f3e98.netlify.app/;
- Репозиторий: https://github.com/consultapp/gameOfLife.
Игра «Жизнь» (англ. Game of Life) — клеточный автомат, придуманный английским математиком Джоном Конвеем в 1970 году. Это игра без игроков, в которой человек создаёт начальное состояние, а потом лишь наблюдает за её развитием. В игре можно создать процессы с полнотой по Тьюрингу, что позволяет реализовать любую машину Тьюринга.
Технологии/Пакеты:
- JavaScript.
Тема WP Themelia на Next.js 13 (App Router, SSR) + WordPress Headless CMS
- Рабочий макет на примере нашего сайта: http://wp-themelia-nextjs.consultapp.ru/;
- Репозиторий: https://github.com/consultapp/wp-themelia-nextjs-app-router.
Переработка темы WordPress с PHP на Next.js/React (Next13: Server Side Rendering и App Router) для использования WP, как Headless CMS.
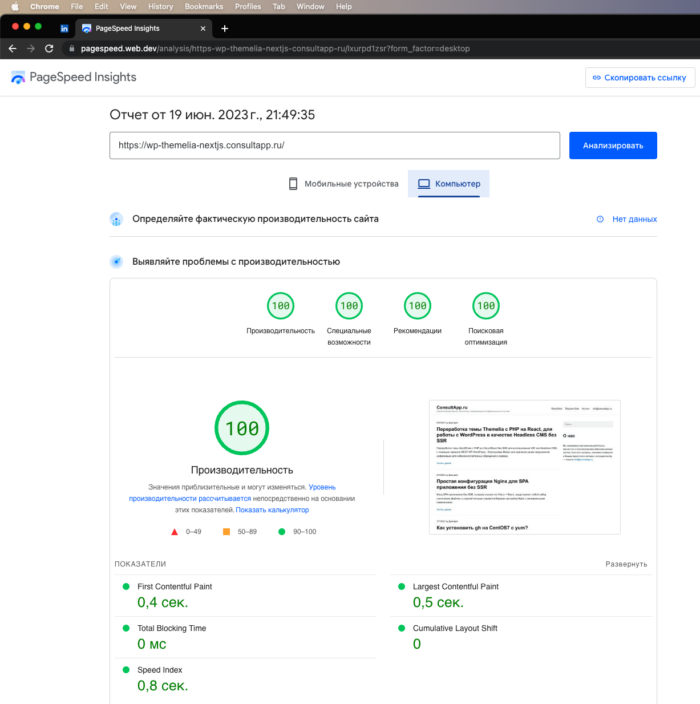
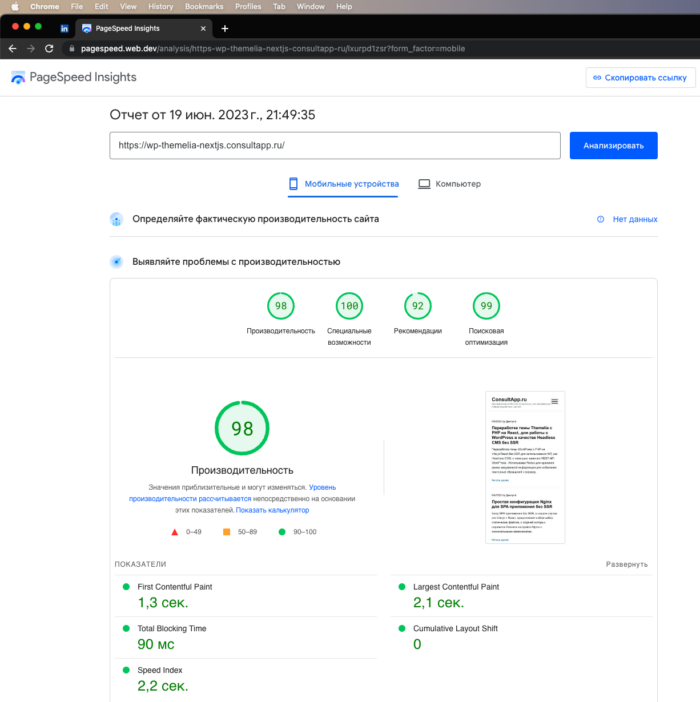
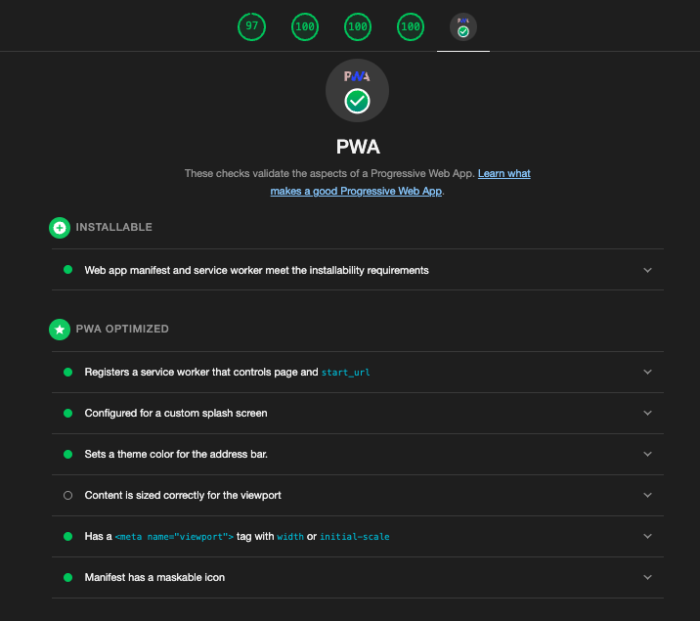
Оценка PageSpeed Insights:
Технологии/Пакеты:
- React
- Next.js (App Router, SSR)
- REST API WordPress
- Themelia WordPress Theme
PWA: Тема WP Themelia на React + WordPress как Headless CMS
- PWA приложение на базе нашего сайта: https://wp-themelia-vitejs.vercel.app/;
- Репозиторий: https://github.com/consultapp/wp-themelia-vitejs.
Переработка темы WordPress с PHP на Vite.js/React для использования WP, как Headless CMS. Без SSR. Использован Redux для хранения ранее загруженной информации для избежания повторных обращений к серверу.
Технологии/Пакеты:
- React
- Vite.js
- Redux
- Redux/Toolkit
- REST API WordPress
- Themelia WordPress Theme
- PWA (Progressive Web Application)
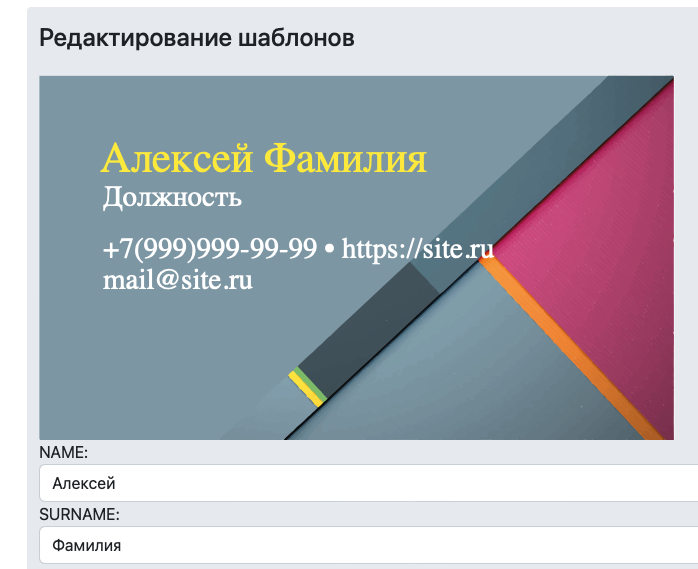
Рабочий макет для работы с визитками в векторе (SVG + PDF)
- Рабочий макет: https://martian.amicum.ru;
- Репозиторий: https://github.com/consultapp/martian.

Технологии/Пакеты:
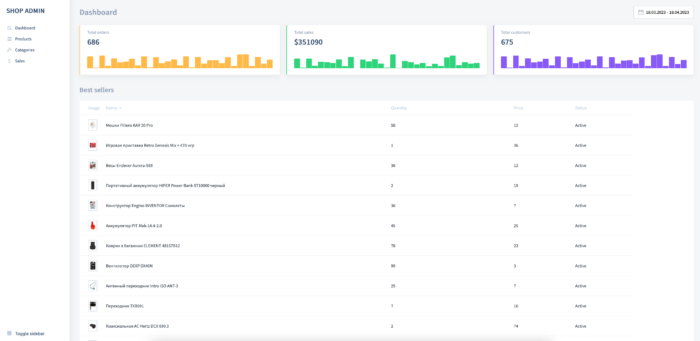
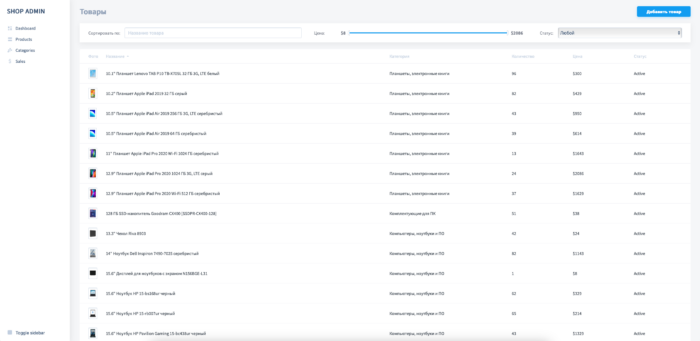
Проект ‘Dashboard’


https://dashboard.consultapp.ru
Технологии/Пакеты:
- Чистый JavaScript
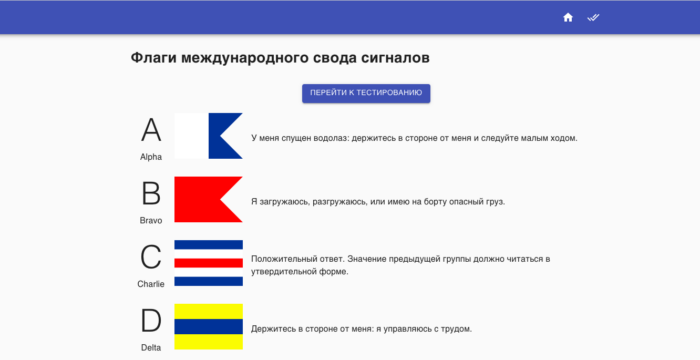
Флаги международного свода сигналов

Технологии:
Проект был написан с целью быстрого изучения флагов международного свода сигналов, тк изучение по методике «Cмотрю на листочке — повторяю» ломает логику использования флажной системы.
Мы должны не запоминать последовательность букв или расположение на лиcте, а создать четкую привязку «Флаг -> Понимание», без лишней информации и вычислению смысла по судорожному перебору всего списка.
Лучше всего эту задачу на мой взгляд решает карточный подход, что и было реализовано в проекте.
Авторазборка в Санкт-Петербурге (Сайт)

Технологии:
- React
- Next
- SWR
- Material-UI
- PHP
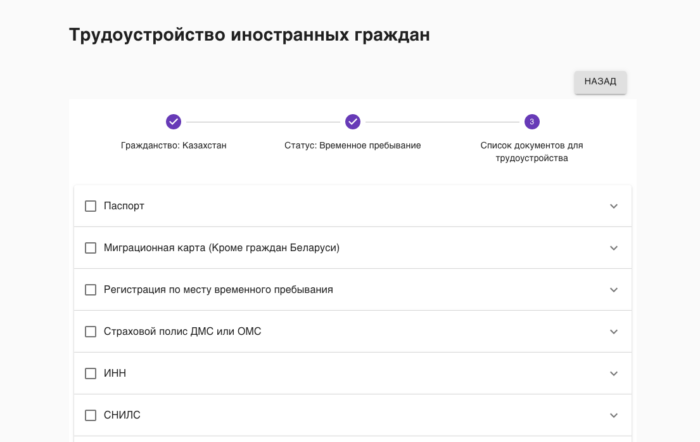
Помощь в миграционных вопросах

Технологии:
- React
- Next
- Axios
- Material-UI