Если не читали первую статью, то лучше начать с нее — Турбо-страницы — замена мобильной версии сайта в Яндексе!
Поговорим о самом rss, для начала можете проверить свой канал на ошибки с помощью https://validator.w3.org/feed/. Если ошибок нет, то Яндекс их добавит).
В рекомендациях по настройке канала для прохождения проверок в Вебмастере видим основные моменты:
- Корневым элементом RSS-файла является rss, атрибут version которого должен иметь значение 2.0.
<rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru" version="2.0">- Для формирования Турбо-страницы передайте следующие данные:
...
<channel><!--Информация о сайте-источнике (RSS-канале)-->
...
<item turbo="true"><!--Информация о странице-->
...
<turbo:content>...</turbo:content><!--Содержание страницы-->
...
</item>
</channel>
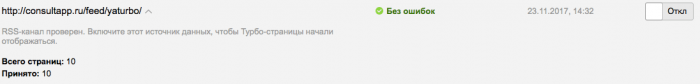
</rss>После внесения таких изменений в шаблон — валидатор будет выдавать ошибки, зато Яндекс радостно сообщит:

Хорошее решение
На наш взгляд, хорошим решением в данном случае является создание отдельного rss канала под Яндекс страницы с соблюдением его требований. Берем пример кода с сайта и создаем на его основе шаблон для нашей feed-ленты. При этом основной канал остается и соответсвует мировым стандартам (если нет, то конечно исправляем ошибки и там).
Решение для WordPress
Как видно из принтскринов — все описанные в статьях работы были проведены на сайте consultapp.ru, решение есть в готовом виде и может быть внедрено у Вас, внедрение мы видим так:
- Подключаем Вебмастер (если нет);
- Создаем отдельный канал rss;
- Создаем шаблон под канал rss;
- Настраиваем турбо-страницы в Вебмастере.
Если у Вас есть вопросы — задайте их нам.
Итог
После всех работ, можно радостно увидеть результат:
Плагин для работы с Турбо-страницами на Вордпресс — Yandex Turbo Pages plugin от ConsultApp